블로그
netlify 에서 커스텀 도메인 이용하기
uzzam
2022. 12. 7. 03:53
이 글은 2021년 11월 22일에 첫 작성되었습니다.
(https://github.com/shs395/shs395.github.io/tree/master/content/blog/apply-custom-domain-on-netlify)
나는 porkbun이라는 업체에서 도메인을 구매했다 => porkbun에서 깃허브 블로그 도메인 구매하기 및 도메인사이트
netlify에서 커스텀 도메인을 연결시킬 수 있고 방법은 아래와 같다.
이 글에서는 porkbun 사이트 기준이나, 대부분의 도메인 사이트들에서 하는 일은 비슷하다.
1. Domain Settings 에 들어간다.

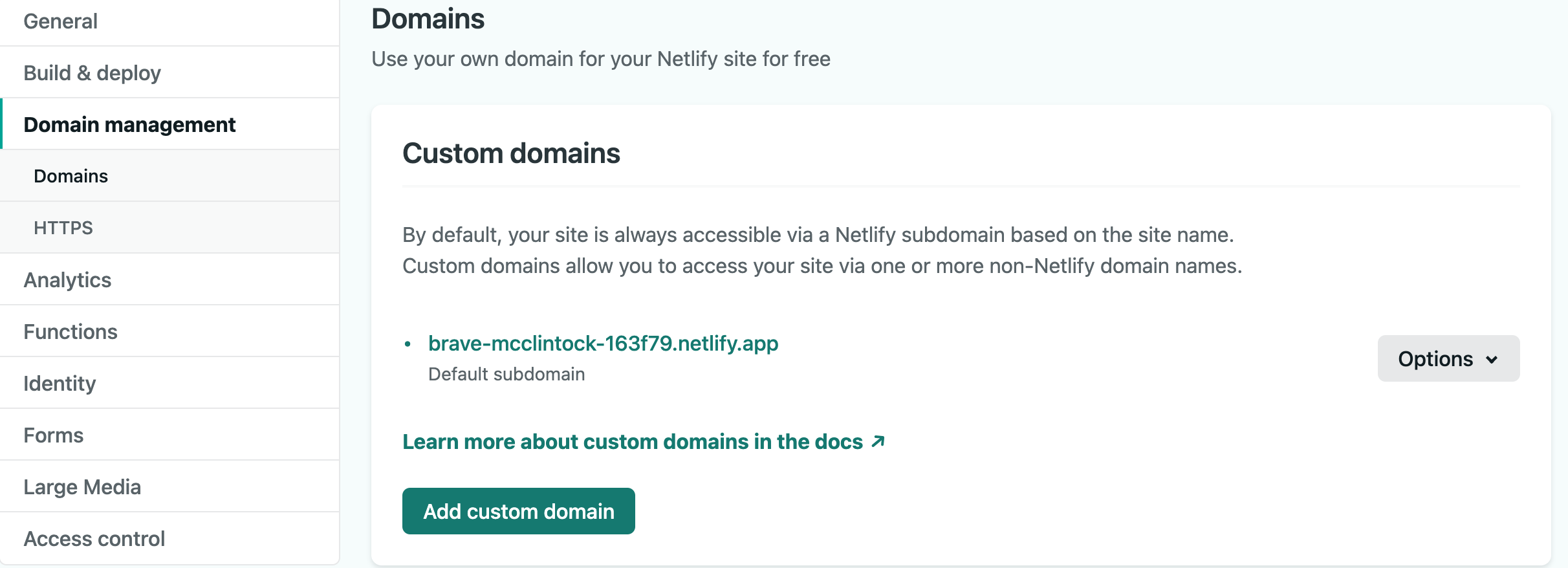
2. Add custom domain 클릭

3. 적용을 원하는 자신의 도메인을 넣고 verify

4. Options -> Go to DNS panel

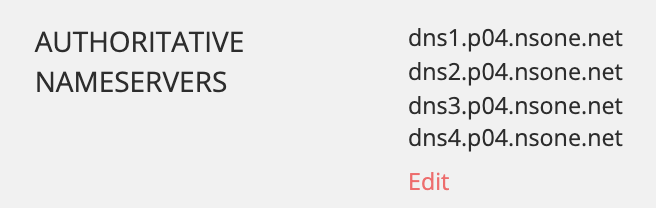
5. Name servers 의 항목들을 복사한다.

6. porkbun 에서 authoritative nameservers 를 위의 netlify 에서 복사한 name server 로 바꿔준다.
타 도메인 사이트에서도 네임서버를 바꿔주면 된다.

아래와 같이 바꿔주면 된다

적용이 완료되면 아래와 같이 check DNS configuration 대신 Nelify DNS이 뜬다.

Github pages에서도 커스텀 도메인이 적용가능하다 -> github pages 에서 커스텀 도메인 이용하기